Want to work with our team?
Get in touch
Wireframes should be an integral part of planning your new web project. They will ensure your website is well thought out, scalable and includes everything you (and the website users) need it to include. They may even highlight things you hadn’t thought to include!
First, let's go back to basics, what is a wireframe?
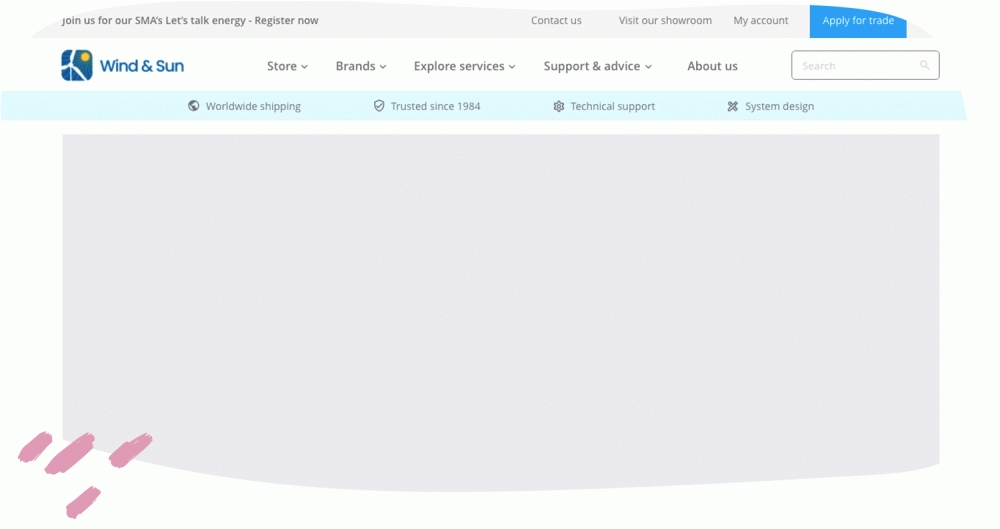
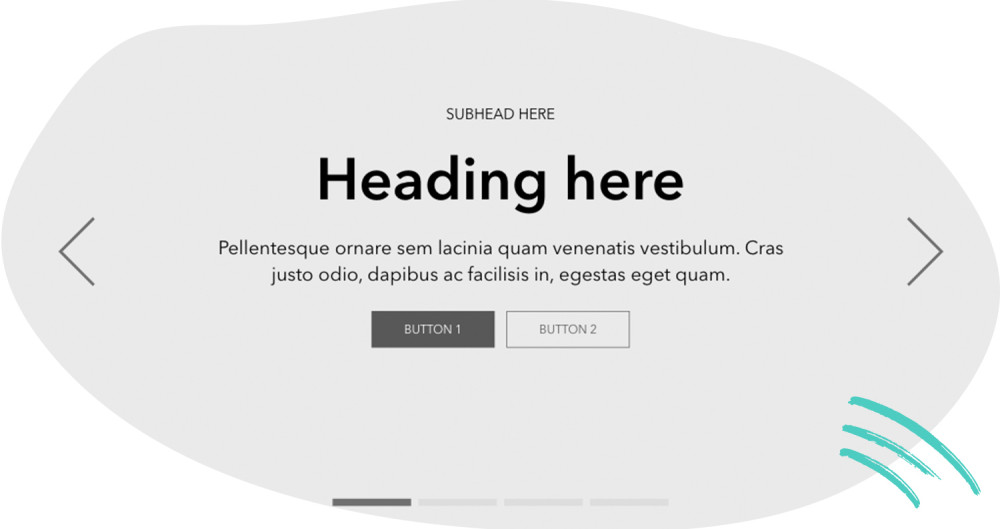
Fundamentally, a wireframe is the skeleton of your website. It is a simple greyscale depiction of the interfaces. It’s made up of outlines, basic shapes and placeholder imagery. It looks pretty basic as it lacks colour, stylised fonts, logos and any real design elements.
This means that the focus is purely on the page layouts, user journey and website functionality. Investing time to focus on these elements early on means that your project will run a lot more smoothly.
If you need any more convincing as to the benefits of wireframing, here are 6 reasons why you should factor wireframing into your project.

1. They allow you to display the websites information architecture
The information architecture is the structure and organisation of your website - it’s what goes where and how you navigate around the site. Usually you start off with sitemaps. However, let's face it, these are dull and difficult to visualise.
By creating wireframes you can display the pages of the website in a visual way which means you consider the website navigation, where pages and subpages sit and what the content hierarchy is. Doing this in the wireframing stage means that you can create a clickable prototype that easily shows user journeys without the distraction of design.
By planning the information architecture you put users at the forefront of your mind and we work closely with you to ensure your needs and the users needs are met.

2. They establish page layouts and what’s most important
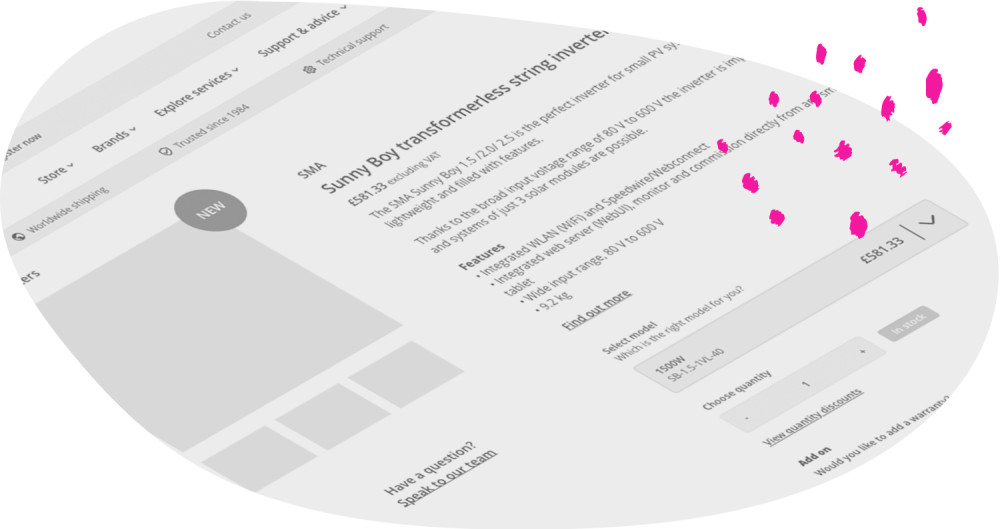
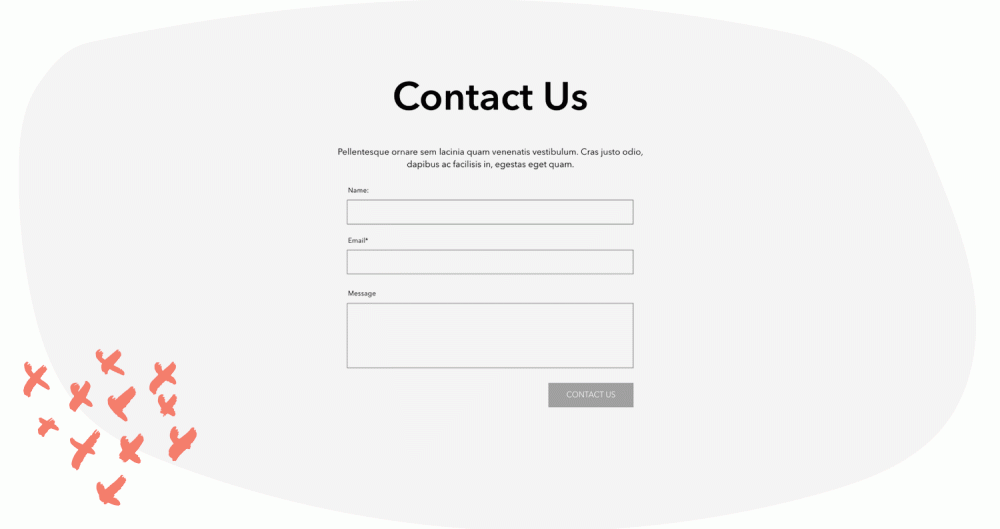
Once you’ve established your website's information architecture, you can decide where things go on each individual page. It’s also good at this stage to work with real content, not dummy content, so that you can lay out the actual content that will be on the page.
It’s no good thinking a section is going to have a short amount of copy and then getting to the design stage and realising that section is actually 5x longer and the layout you thought would work, doesn't.

3. They confirm the features on the website
By planning what goes on each page, you’re also planning what features you need (and don’t need) to include on your website. Seeing the features in such a basic form means that you can really see if they’re actually needed and consider the best way to implement them.
It’s also a good stage for us to discuss the features with you. There’s a lot of jargon used when talking about UI/UX design, so we’ll be able to more clearly communicate what the features are when you can visually see them.

4. They ensure you consider the website’s future
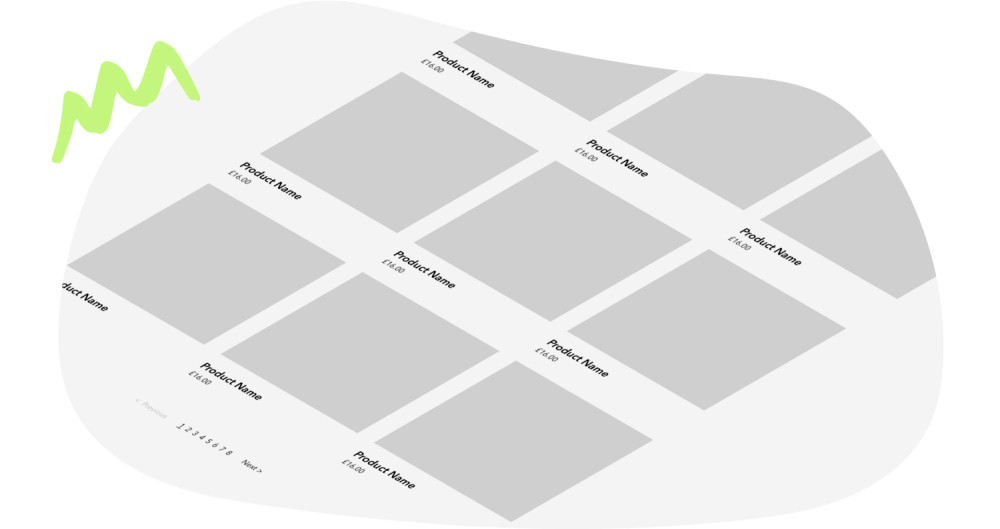
If you’re a new store you may not have a huge collection of products. By creating wireframes you can quickly and easily make sure that the website will scale with the growth of the store ensuring you are future proofing the website. The average website’s life span is 2 years’, by considering the scalability and flexibility of your website, you can make sure it will last.

5. They save time
Creating wireframes will save you time in the long run. Wireframes are much quicker and easier to amend than designs or code which makes the whole design process much more efficient. Plus, by the time you’ve got to the design phase the website's information architecture, layouts and features have already been discussed and agreed by all parties.
This means that the design phase will take less time as the designer will have already made many of the decisions in the wireframing phase.

6. They improve your relationship with us
By engaging with us from the very start you can ensure that we’re aligned and that the focus is on your needs and the project goals, without the distraction of design. Receiving feedback at the wireframing phase means we’re able to see how you work and what your priorities are, which is beneficial to us as we can input that knowledge into future phases of the project. Also, by demonstrating our knowledge and experience early on you’ll be more trusting and understanding of our decisions and recommendations in the long term.
As you can see there are many benefits to wireframing. They ensure that usability is at the forefront of the process. They force everyone involved to be more objective, to not get hung up on design decisions but to focus on the user journey, the ease of use and they highlight any problems early on. This leads to websites that are a joy to use for the user and that convert for you - win, win!
If you still have questions about whether wireframing is right for you, if you’re looking for a brand new website, or if you want to freshen up your existing one, get in touch with us to discuss how we can help.
Want to work with our team?
Get in touch